
When I first started working on designs for my blogs years ago, I perused hundreds of blogs for inspiration. One of my most frustrated moments was seeing fonts I liked on websites but have no idea what they are.
So I went to websites where you can download free fonts and browsed page by page, hoping to find the name of the font. Lots of time was wasted and in the end, I came up with nothing.
Back then, I wasn’t web-savvy at all. I didn’t know one could view Page Source on the browser to see the HTML of the page to find out what the fonts were. To think I wasted all that time trying to figure out what a particular font was when I could have just checked the Page Source! *facepalm*
Even so, these days, if I want to find out what the used fonts are, I can’t be bothered reading through the CSS codes to figure out what font goes where. What if the font I wanted to know is embedded in an image instead of being selectable with a mouse? The webpage’s Page Source isn’t going to tell me anything.
If you’d like to know what certain fonts are and would like to use it for your blog, school, work and so on, here are 4 available tools for you.
- This is a web-based tool
- It’s able to analyse fonts in images instead of selectable text.
- This is useful when you want to know what font has been used in an image file.
- The detection is not very accurate but it gives you a representation of what the font is with similar alternatives.
Typophile
- This is a forum dedicated to fonts and fonts alone. (how cool is that?! :P)
- If you want to know the type of font used in an image, website, etc, just post a question to the typographic community. It astounds me as to how knowledgeable these people are about fonts. All hail typophiles!
- An account is needed to post a question.
- Even if you’re not looking to find out about a particular font, the forum is worth checking out.
Font Finder (Firefox)
- This is a browser extension for Firefox
- Only selectable text can be detected. Fonts in image files are undetectable.
- Select the text of fonts you want to know more about, right-click your mouse -> FontFinder -> Analyze Selection.
- A pop-up box will appear with the font type, colour used for the font (sometimes you might also want to know what the colour was) and CSS for the font.
WhatFont (Chrome)
- This is a browser extension for Google Chrome
- Only selectable text can be detected. Fonts in image files are undetectable.
- As I favour Google Chrome, this is the font-finding tool I use the most.
- Click on the f? icon next to the URL address bar and run your mouse over the page. It will show you the text used on the page as you move your mouse. Just click on the Exit WhatFont box at the top right corner of the webpage to switch the tool off.
There you go, some answers to your font questions. These websites certainly answered a lot of questions I had about certain fonts I wanted to use and saved me heaps of time. Hopefully they’ll be useful to you too when you want to use specific fonts for your needs. Just don’t use Comic Sans please. I can write a long post about why that font should just leave and never return. 😛
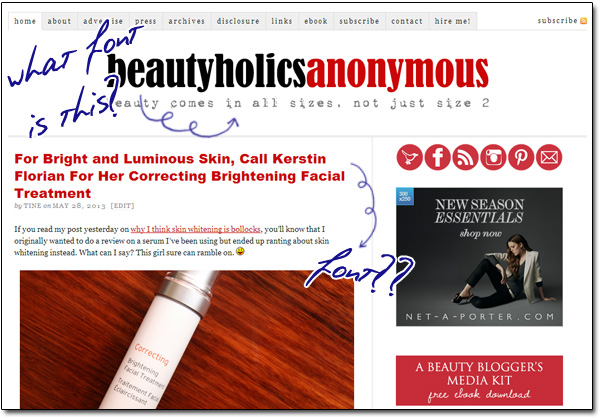
If you know of any more useful font tools you’d like to share with us, please let us know in the comments below. Oh, and to answer the question in the image above the post, the font I used for my banner is Bernard MT Condensed and 1942 Report. 😉
Odd question but I’d like to know, what’s your favourite font?













I’m extremely boring. I love my Verdana and Tahoma but my official email font for work is Calibri.
I once received an email from a manager who used Comic Sans. It was an “Oh honey” moment. 😛
Amazing the sort of hidden message that’s conveyed with font choices, eh?
Haha I know right? A person’s preference of fonts shows a person’s personality 😛
Thanks for the tutorial. Something new for me. I usually just head to dafonts for inspirations and downloads.
Anyway, just wanted to thank you for sharing your experience with WPTouch Pro. Because of your good review, I gave it a go and found it great too. Arigato! ^_^
sesame recently posted..Kimberly Sayer Almond & Lavender Face Scrub
My pleasure, Sesame. The free version of WP Touch is not bad but prefer the Pro instead. More customisable and looks heaps better too 🙂
Great post and thanks for the tips! I am obsessed with fonts and type-setting!! I write lots of reports and proposals at work and I am always experimenting with new fonts. In my current report, I am using Kefa as Heading font. Love it!!! 🙂
Oooh Kefa is nice!
very helpful post tine! i only use verdana and calibri most of the times, i can’t stand those funky fonts in emails either, professionalism aside, it’s bloody hard to read!!!
and …..another Q i always search for is – what’s the color. LOL
xin recently posted..What am I up to when I don’t feel Like blogging….Candy Cupcake Nail Art, Mountain Biking and Canvas Painting
Thanks Xin! I used to be obsessed with Verdana but don’t know when it was that I’ve suddenly lost interest. My favourite’s now Georgia, which is what I use on the blog and emails 😛
Wow this is very helpful. Thanks Tine. I used to do the same thing too – browsing through free front website and hope that I’ll find the one I saw somewhere else. Sometimes I do find it, but it takes forever. I’ll be bookmarking these sites.
Angela @ The Unprofessional Beauty Blog recently posted..Chanel Stylo Eyeshadow|Splash Some Colorful Summer Shades For A Cooling Sensation
My pleasure, Angela. Hope these resources help you 🙂 x
I’m always wanting to change up fonts. But half the time, I end up changing them right back. 😛 It’s hard to tread the line between stylish and legible.
Those are useful tools. I’ve had the same problem when trying to work out what fonts are. x.x
Bethany recently posted..New Line: Etude House Color Pop Collection for Summer 2013 (Image Heavy)
I KNOW! I’m so fickle when it comes to fonts. I keep discovering new ones and want to use them on the blog! 😛